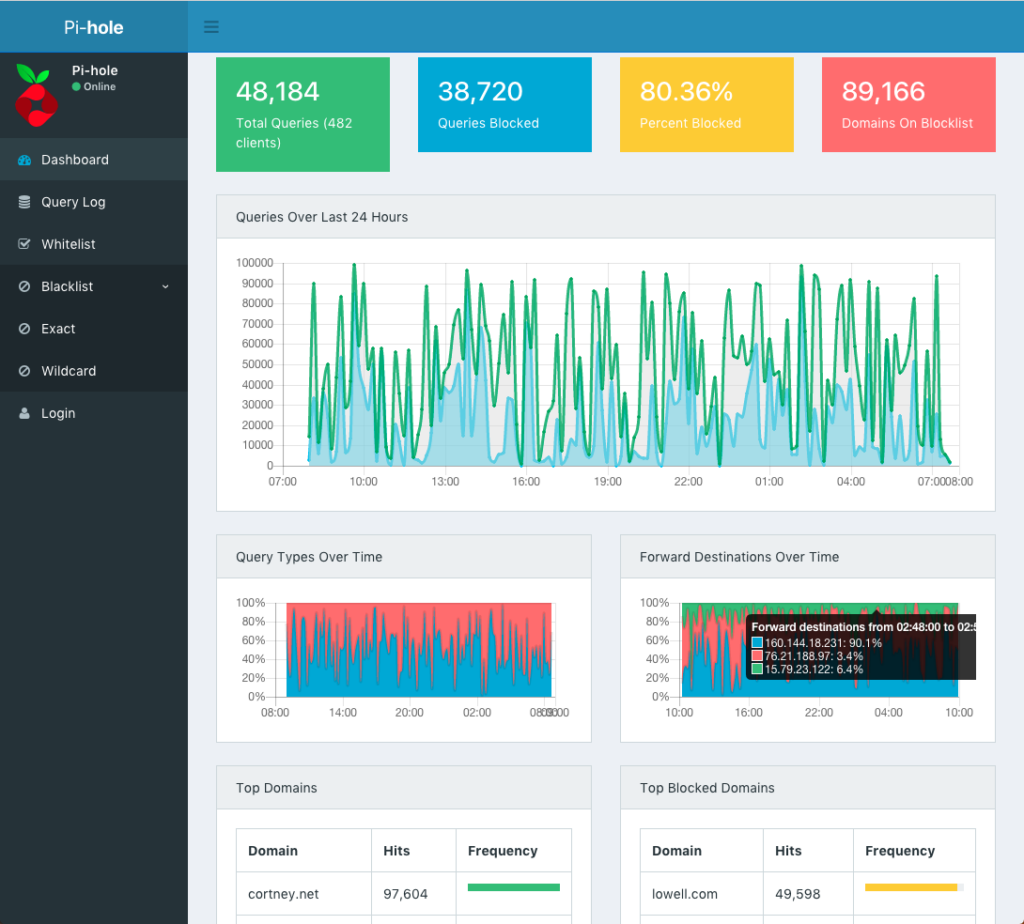
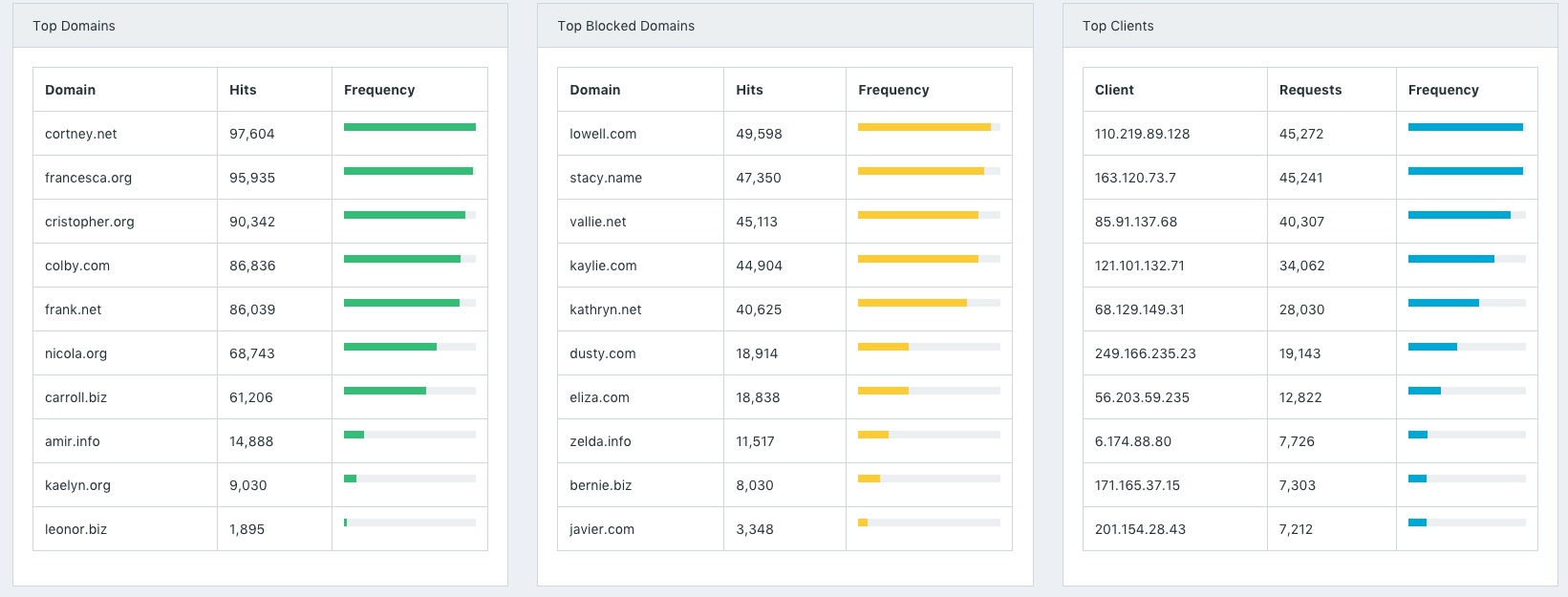
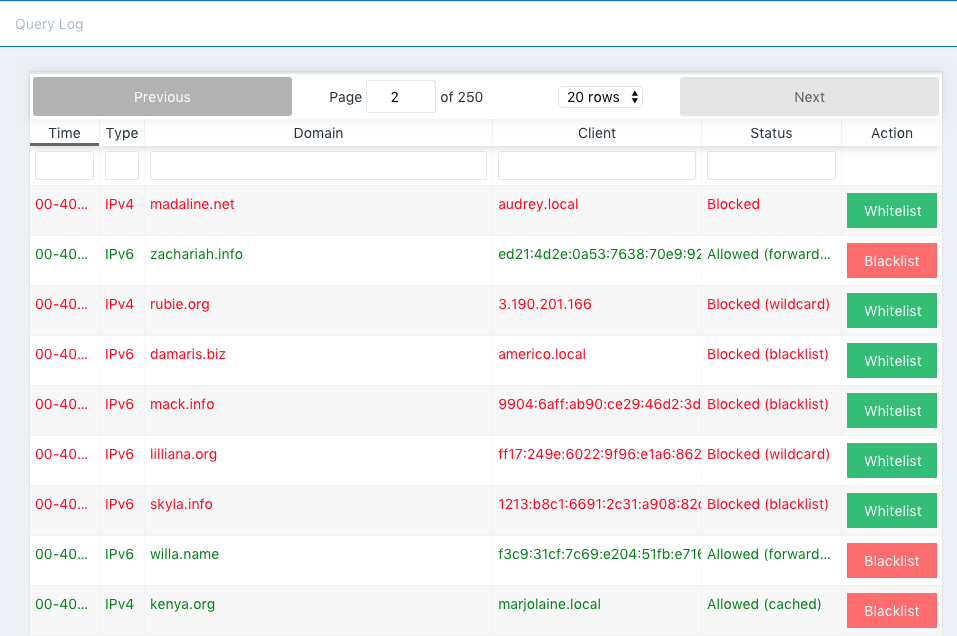
Pi-hole Web Interface: The Next Generation

We have been working on a new Web interface for Pi-hole (referenced internally as Next Gen Admin or NGAdmin). The existing interface built off of AdminLTE has served us well, but we have grown beyond the capabilities of an existing template. We’re also looking to implement an HTTP API.
This new interface is open source and we welcome your contributions as we have just made the repo public. Read on to learn more or check out a demo of the new interface here.
Why Are We Developing A New Interface?
This new interface shares a lot of the visual appearance with the existing one, but it has a lot more going on underneath the hood. One of the biggest benefits is that it removes the need for PHP on the server.
The new interface also:
- eliminates the reliance on server-side rendering scripts
- eliminates spaghetti code resulted from heavily modifying the base AdminLTE template
- reduces attack vectors by using JavaScript’s explicit imports instead of importing entire .php files
- makes it easier for new developers to figure out the code, which speeds up development
- makes the split between client and server code much more explicit
- allows us to easily generate fake data for testing
- includes all the benefits that come from React (ES6 JavaScript), including automatic DOM manipulations, stateful development, and component-based development
Contributing To This New Repo
If you are interested in helping develop this new interface, head on over to the GitHub repo. Even if this is your first project, we welcome all contributions.


Comments are closed.